こんにちは、はびさんです。
最近iPadでX(旧Twitter)を利用して感じたことがあります。
「スクロールがめんどくさすぎる!」
私が使用しているiPadは、もともとは勉強用に購入したiPad pro 12.9インチのため、どうにも長時間SNSを見るには大きすぎるんですよね。
そんな理由があって自動スクロールの設定に挑戦してみましたが、いざwebで調べた方法で自動スクロールに挑戦してみると、なかなか上手くいきません。
最終的には自動スクロールが出来るようになりましたが、私と同じように「自動スクロールできない!」という悩みを持つ方がいらっしゃるかもしれませんから、
この記事では私が自動スクロールができるようになった方法について解説していきます。
お役に立てれば幸いです。
動作環境
この記事で紹介している自動スクロールの設定は、以下の条件で動作することを確認しています。
- 機種名: iPad Pro 12.9インチ 第6世代
- OS: iPadOS 17.2
- 使用ブラウザ: Safari, GoogleChrome, Sleipnir
結論
私が調べた中では、以下の方法がもっともシンプルな自動スクロール設定方法です。
- ブックマークレットを設定
- X(旧Twitter)ログイン後、①で作成したブックマークレットを実行
- 自動スクロール開始(※再度ブックマークレット実行かページ再読み込みで停止)
ブックマークレットとは:
ブックマーク(お気に入り)にWebページのURLを登録するかわりに、簡易的なプログラムを登録したもの。
ブックマークレットに使用するコードはこちら。
上下どちらも同じコードですので、利用しやすい方を使ってください。
javascript:var m;if(!m){m=setInterval(function(s){scrollBy(0,s||2)},10)}else{clearInterval(m);m=0}javascript:var m;if(!m){m=setInterval(function(s){scrollBy(0,s||2)},10)}else{clearInterval(m);m=0}
これより後は例として、標準のブラウザであるSafariで自動スクロール行う方法について具体的に説明していきます。
①ブックマークレットを設定
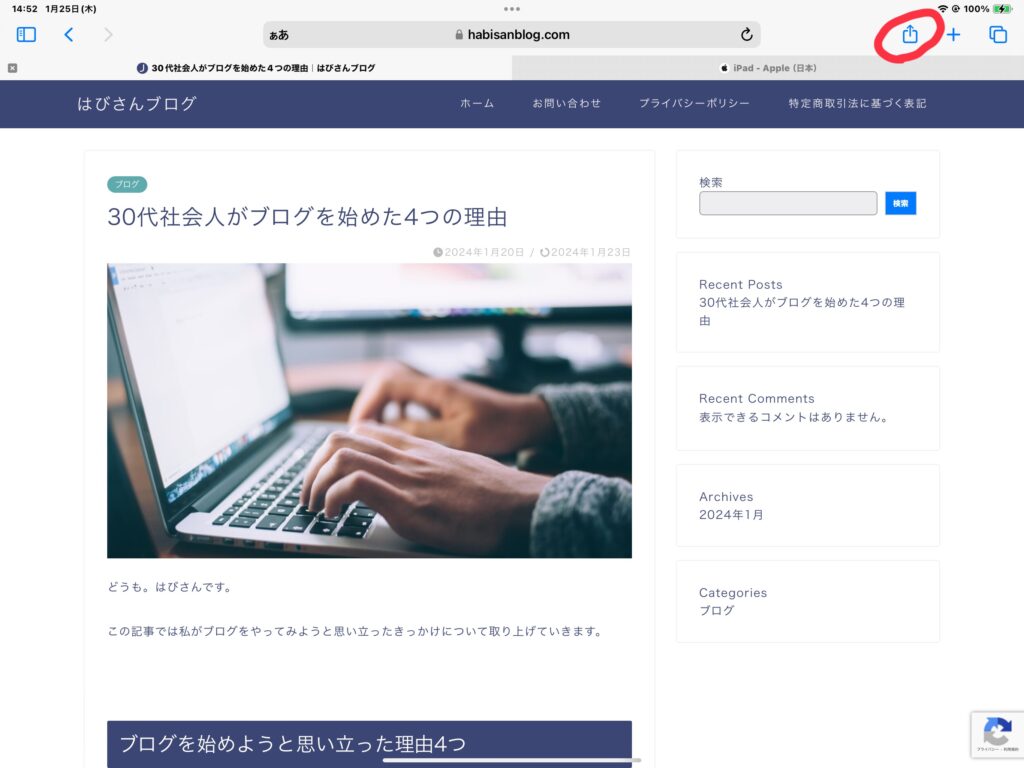
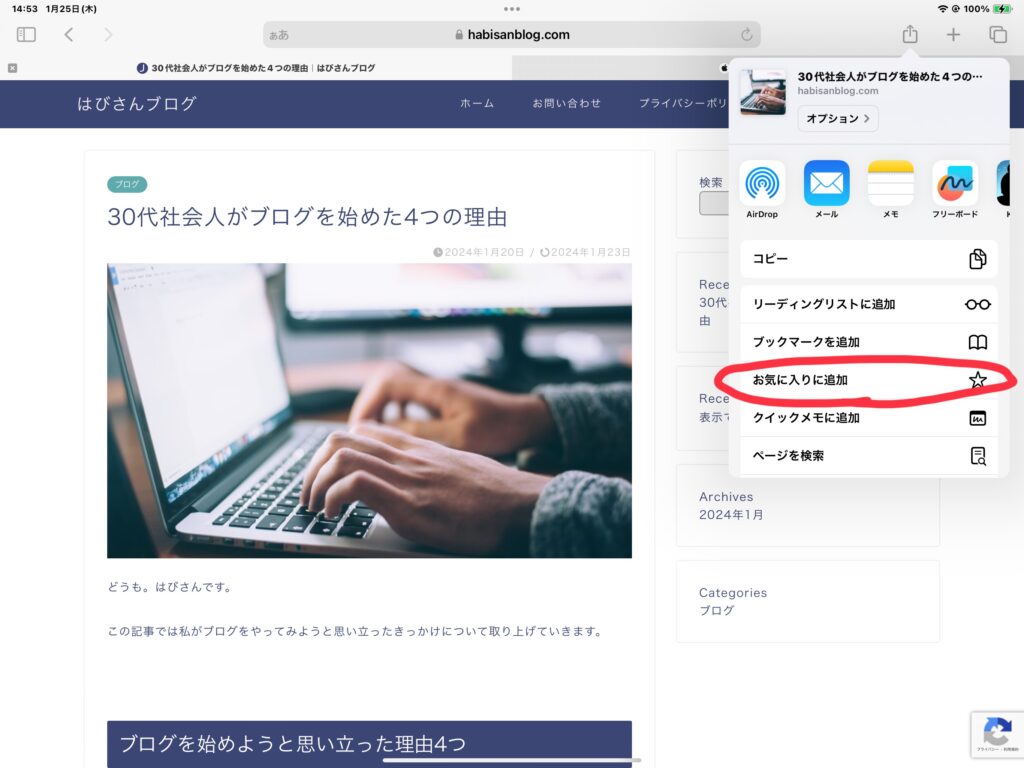
適当なWebページをお気に入りへ追加
お気に入りへ追加するWebページはどこでも大丈夫です。


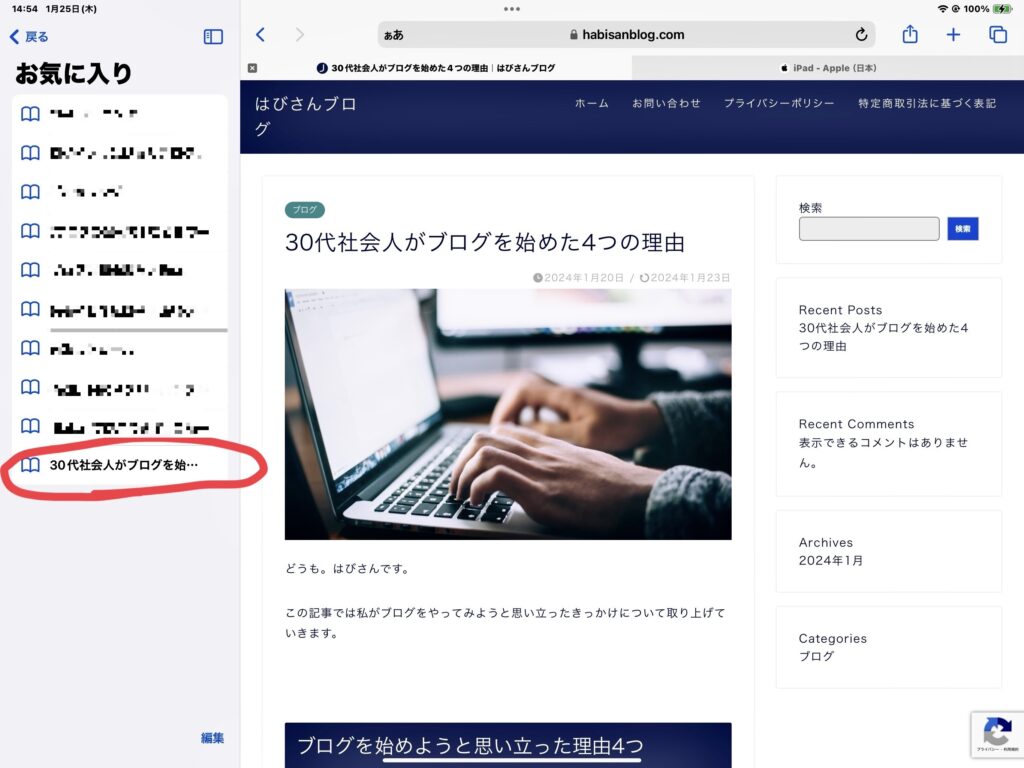
お気に入りに追加されました。

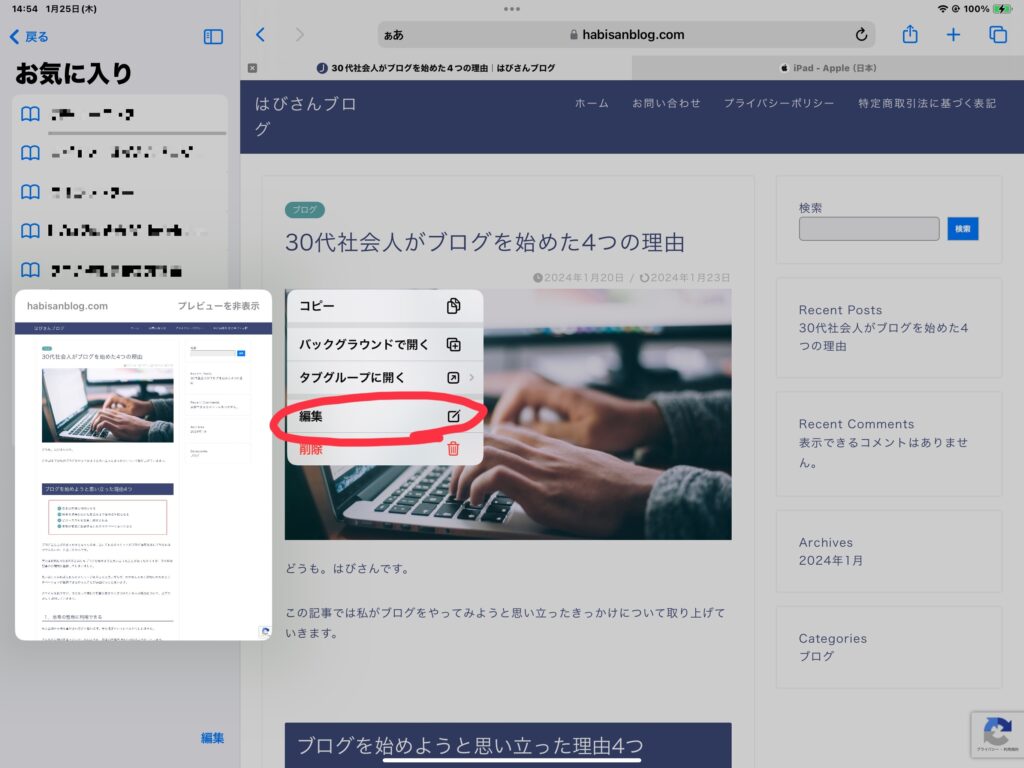
追加したお気に入りを長押して表示されるメニューから、「編集」を選択

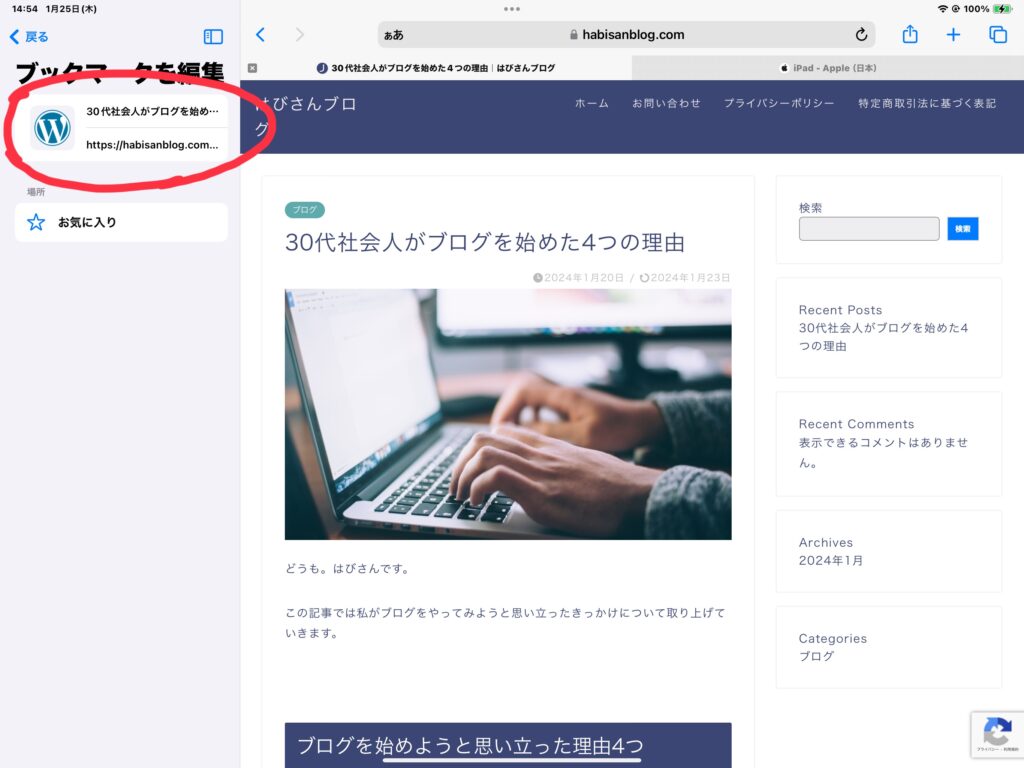
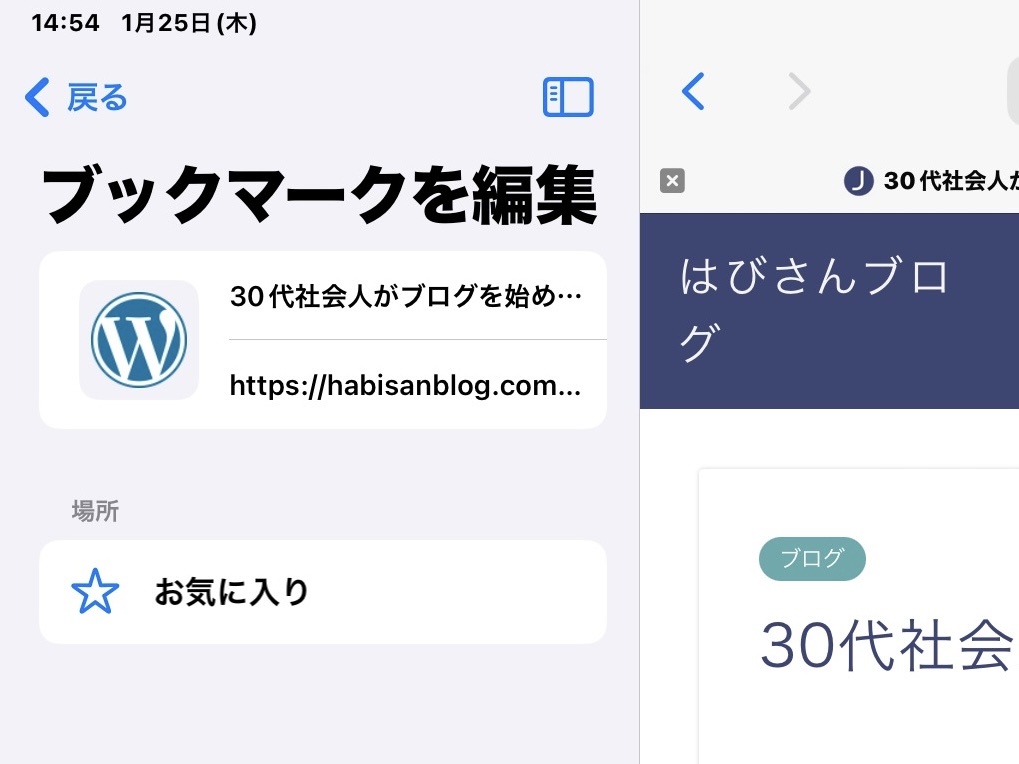
編集画面では名前とURLが変更出来ます。

お気に入り(ブックマーク)の名前、URLを変更する
自動スクロールという機能がわかるような名前を付けます。自分が分かればどんな名前でも構いません。

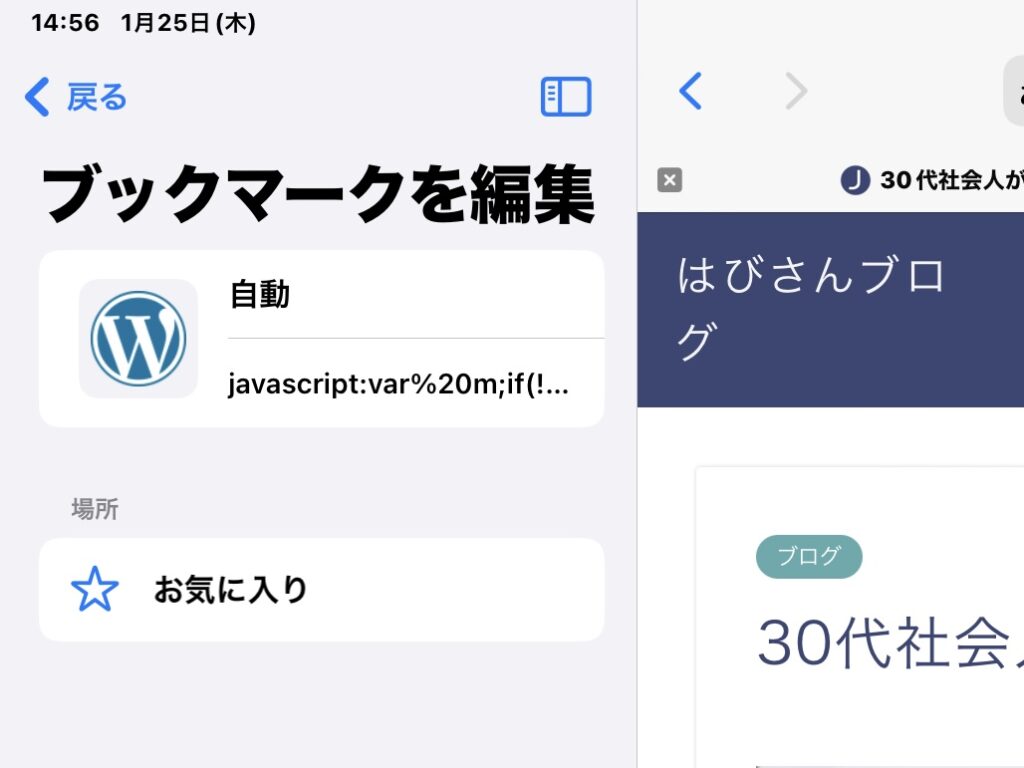
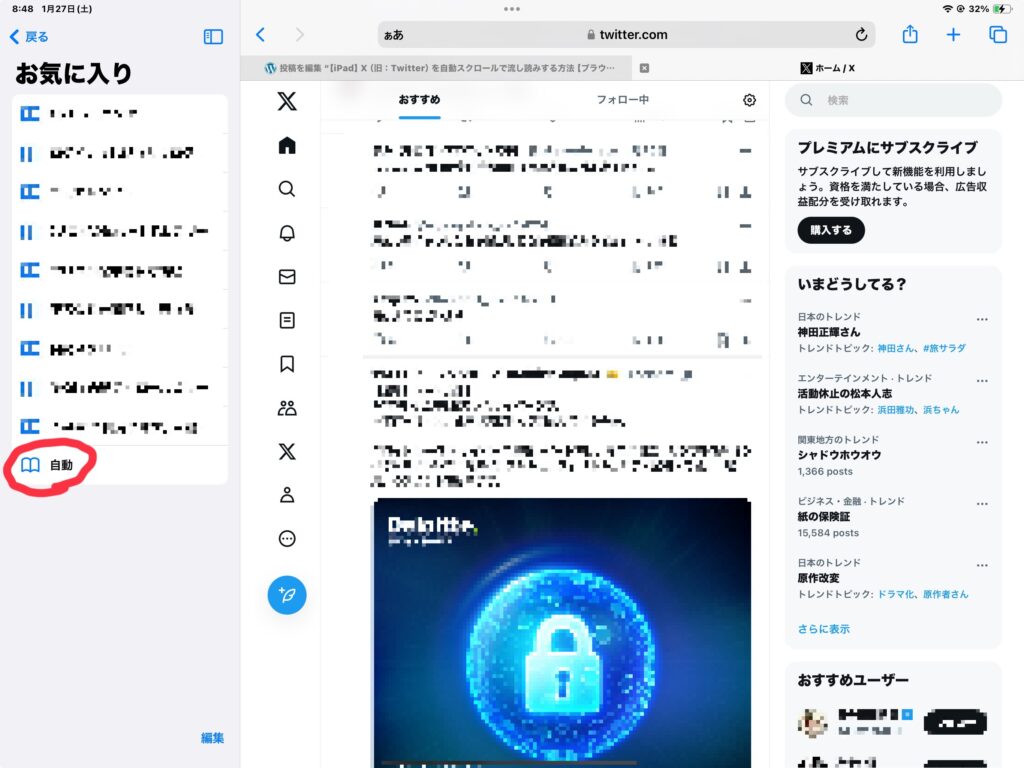
今回は「自動」という名前に変更しました。
そしてURLをこちらのJavaScriptのコードへ変更します。
上下どちらも同じコードですので、利用しやすい方を使ってください。
javascript:var m;if(!m){m=setInterval(function(s){scrollBy(0,s||2)},10)}else{clearInterval(m);m=0}javascript:var m;if(!m){m=setInterval(function(s){scrollBy(0,s||2)},10)}else{clearInterval(m);m=0}

編集内容が保存されると、コードの一部が変化し「%20」やら「%7D」のような記述が出現しますが、これは正常な動作です。
URLエンコーディングによるものです。
②X(旧Twitter)へログイン後、①で作成したブックマークレットを実行
お気に入りの「自動」をタップすると、自動スクロールが始まります。

自動スクロールを停止したい時はもう一度「自動」をタップするか、ページを再読み込み(リロード)します。
複数のスクロール速度を設定しておくのがオススメ!
じっくり見たい人向け
javascript:var m;if(!m){m=setInterval(function(s){scrollBy(0,s||0.5)},10)}else{clearInterval(m);m=0}javascript:var m;if(!m){m=setInterval(function(s){scrollBy(0,s||0.5)},10)}else{clearInterval(m);m=0}
10倍速
javascript:var m;if(!m){m=setInterval(function(s){scrollBy(0,s||5)},10)}else{clearInterval(m);m=0}javascript:var m;if(!m){m=setInterval(function(s){scrollBy(0,s||5)},10)}else{clearInterval(m);m=0}
100倍速
javascript:var m;if(!m){m=setInterval(function(s){scrollBy(0,s||50)},10)}else{clearInterval(m);m=0}javascript:var m;if(!m){m=setInterval(function(s){scrollBy(0,s||50)},10)}else{clearInterval(m);m=0}
まとめ
下記のページではより高度なブックマークレットが紹介されています。しかし私が挑戦したところ上手く実現できませんでした。
そこでよりシンプルな方法を探したところ、見つけたのがこちらで紹介した方法でした。
以上、
【iPad】X(旧:Twitter)で自動スクロールするシンプルな方法【ブラウザ版】
でした。
ではまたお会いしましょう。